React Native, the popular cross-platform mobile development framework, offers a powerful image caching solution known as “Rn Stickers.” This feature significantly enhances app performance by efficiently managing and displaying images.
Understanding the Need for Image Caching
Mobile apps often rely heavily on images to deliver engaging user experiences. However, fetching and rendering images, especially from remote servers, can be resource-intensive and lead to slow loading times. Image caching addresses this challenge by storing downloaded images locally on the user’s device.
When an image is requested again, the app can quickly retrieve it from the cache instead of redownloading, resulting in faster load times, reduced bandwidth consumption, and a smoother user experience.
How RN Stickers Work
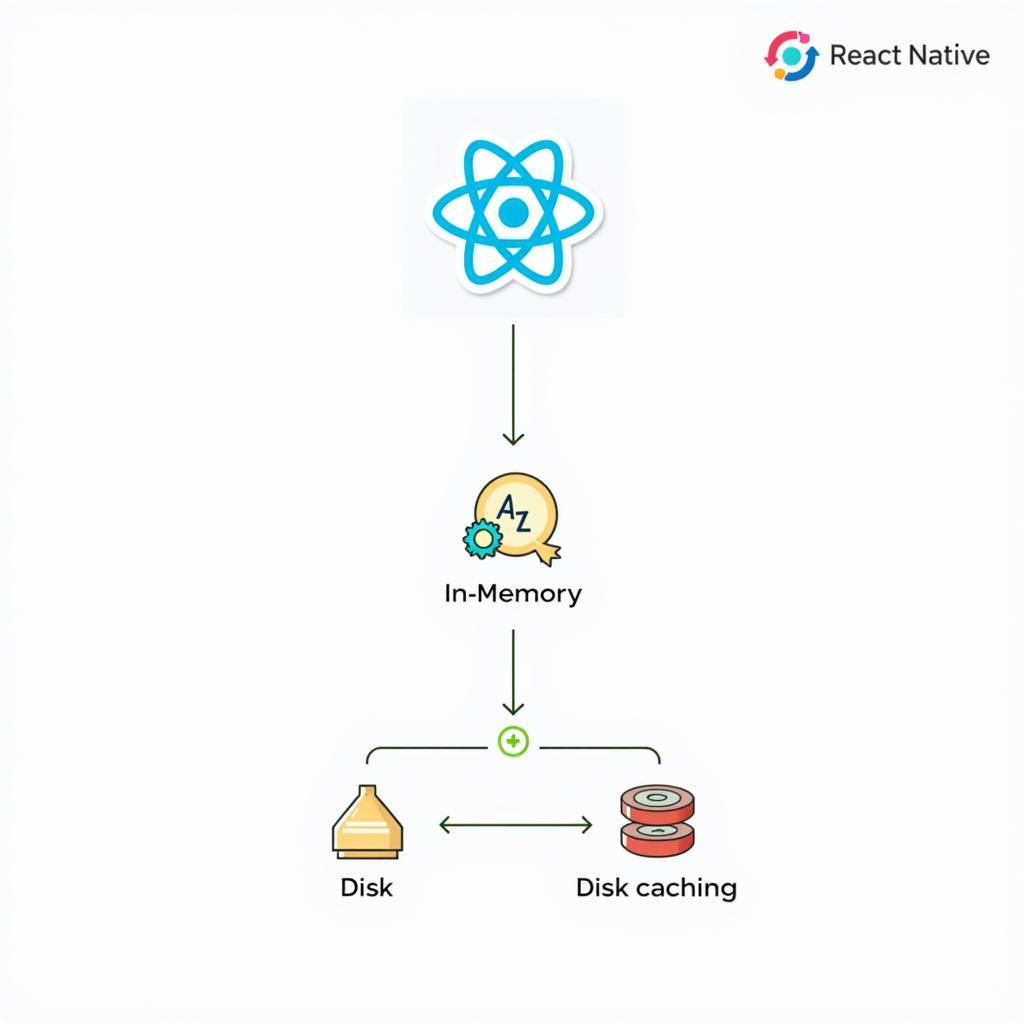
RN stickers provide a robust image caching mechanism in React Native apps. They utilize a combination of in-memory and disk caching to optimize image loading:
- In-memory caching: Recently used images are stored in RAM for ultra-fast access.
- Disk caching: Images are persisted to the device’s storage for future use, even after the app is closed and reopened.
This two-tiered approach ensures that frequently accessed images are readily available, minimizing loading delays.
 Optimizing Images in React Native
Optimizing Images in React Native
Benefits of Using RN Stickers
Implementing RN stickers in your React Native app offers several advantages:
- Improved Performance: Faster image loading leads to a snappier and more responsive app.
- Reduced Bandwidth Usage: Caching minimizes the need to download images repeatedly, saving users valuable data.
- Enhanced User Experience: Smoother image loading contributes to a more seamless and enjoyable user experience.
Implementing RN Stickers in Your Project
Integrating RN stickers into your React Native project is typically straightforward. While the specific implementation may vary depending on the image caching library you choose (e.g., react-native-fast-image, react-native-cache-image), the general process involves the following steps:
- Install the chosen library: Use your preferred package manager (npm or yarn).
- Link the library (if required): Some libraries may require additional linking steps.
- Import the caching component: Import the necessary component from the library into your React Native component.
- Wrap your images: Use the caching component to wrap your
Imagecomponents, providing the image source URI.
Customizing Cache Behavior
Most RN sticker libraries offer customization options to fine-tune caching behavior:
- Cache Size: Control the maximum size of the image cache on the device.
- Cache Expiration: Set time limits for how long images are stored in the cache.
- Cache Clearing: Provide mechanisms to clear the cache manually or programmatically.
Best Practices for Effective Image Caching
- Optimize Image Sizes: Resize images to appropriate dimensions before storing them in the cache.
- Choose the Right Caching Strategy: Consider the frequency of image updates and your app’s specific requirements.
- Handle Cache Failures Gracefully: Implement fallback mechanisms to display placeholder images in case of cache errors.
- Monitor Cache Performance: Track cache hit rates and other metrics to identify potential bottlenecks.
 Best Practices for Image Caching in React Native
Best Practices for Image Caching in React Native
Beyond Basic Image Caching
While RN stickers primarily focus on image caching, it’s worth exploring related concepts:
- Content Delivery Networks (CDNs): Distribute your app’s assets across multiple servers worldwide to reduce latency.
- Image Optimization Techniques: Employ image compression and other optimization methods to further reduce image file sizes.
Conclusion
RN stickers provide an essential tool for enhancing the performance and user experience of your React Native apps. By leveraging image caching, you can create apps that load quickly, consume less bandwidth, and deliver smooth, engaging experiences. Experiment with different RN sticker libraries and customization options to find the optimal solution for your project’s needs.
FAQs about RN Stickers
1. Are RN stickers compatible with both iOS and Android?
Yes, RN sticker libraries typically support both major mobile platforms, ensuring consistent caching behavior.
2. Can I use RN stickers with local images?
While RN stickers are primarily designed for remote images, you can also use them with local images for consistency.
3. How do I clear the image cache in my app?
Most libraries offer methods to clear the cache programmatically. Refer to your chosen library’s documentation for specific instructions.
4. Do RN stickers affect app size significantly?
Image caching libraries generally have a small footprint and do not add a significant burden to your app’s overall size.
5. What are some popular RN sticker libraries?
Popular options include react-native-fast-image and react-native-cache-image.
Need More Help?
If you have any further questions or require assistance, our support team is available 24/7.
Contact us:
- Phone: 0902476650
- Email: [email protected]
Visit us:
- 139 Đ. Võ Văn Kiệt, Hoà Long, Bà Rịa, Bà Rịa – Vũng Tàu, Việt Nam.
You can also explore our other helpful resources on Clemson helmet stickers, GPA games, and Ireland bumper stickers.





